1. CodeSnap
⇨ Quickly allows you to create screenshots of your code by simply highlighting the respective snippet within your project. It's that easy!

2. Beautify
⇨ Beautify will easily help you with any kind of problems with readable your code and so on. Press Fl and choose "Beautify file". It will automatically fix what you want.

3. Live Server
⇨ When you write your HTML, CSS, or JavaScript file you can press "Go Live" at the bottom of your VsCode window and it will automatically add your changes on a webpage without any reloads, etc.

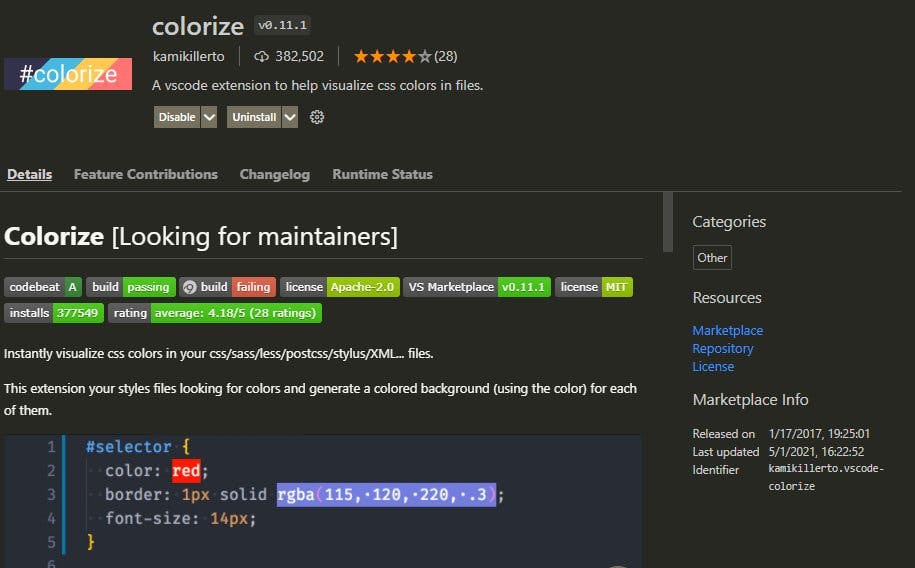
4. Colorize
⇨ Colorize visualizes color variables by highlighting them with their color value. This is a handy timesaver for translating hex codes and variable names.

5. Prettier
⇨ For those of you that don't know, Prettier is an opinionated code formatter for Javascript/Typescript, HTML, JSX, and more.

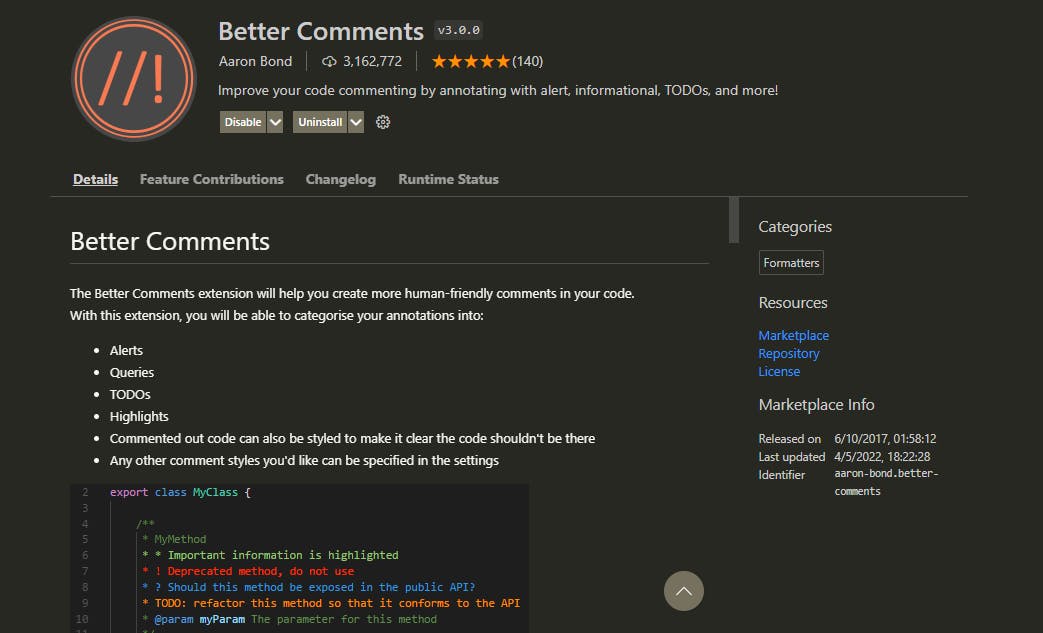
6. Better Comments
→ Better Comments is an extension used for writing human-friendly comments in your code, which is helpful for you and anyone who is reading your code.

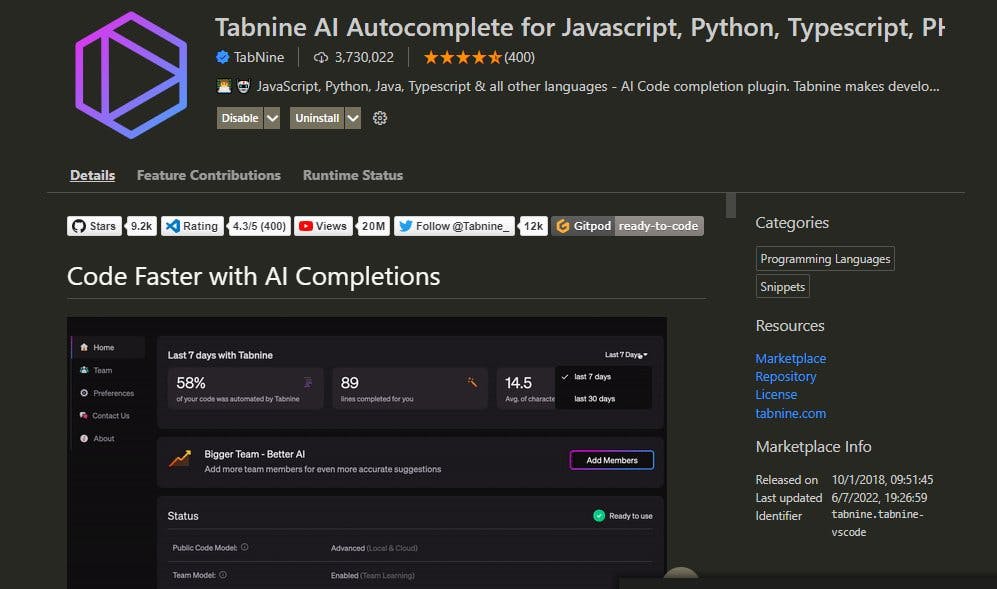
7. Tabnine
→ Tabnine serves up suggestions for code completions right in Visual Studio Code, with no distractions and no downtime.

If You liked this blog.
Follow me on Twitter Jamelah_1420
share it with other people.
I appreciate it!
Thanks for reading.